# 一、Websocket协议
Websocket是一种浏览器与服务器进行全双工通讯的网络技术,属于应用层协议。
Websocket分为握手和数据传输阶段,即进行了HTTP握手 + 双工的TCP连接。
- 它基于TCP传输协议,并复用HTTP的握手通道。它必须依赖 HTTP 协议进行一次握手 ,握手成功后,数据就直接从 TCP 通道传输,与 HTTP 无关了。
- 在WebSocket中,浏览器和服务器只需要完成一次握手,两者之间就直接可以创建持久性的连接,并进行双向数据传输,浏览器和服务器之间的数据交换变得更加简单。
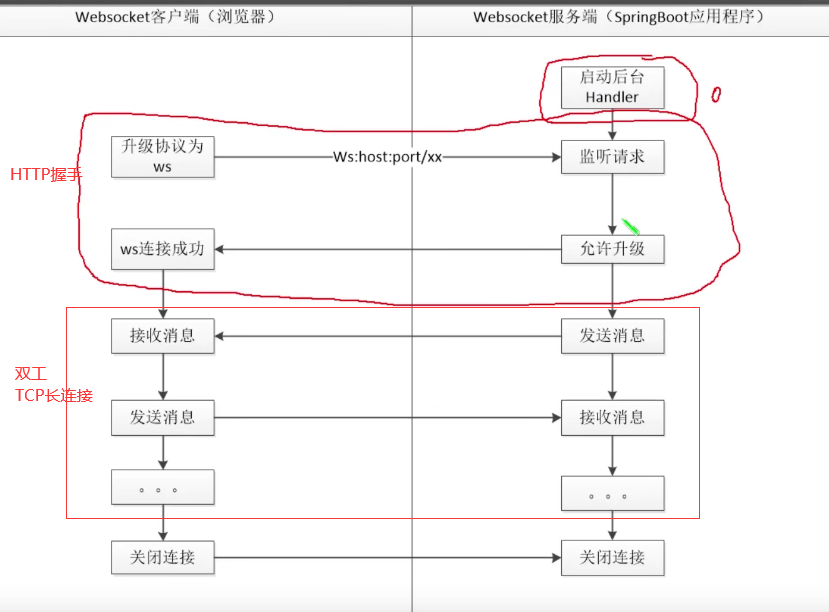
# 1.1 Websocket请求流程

# 1.2 Websocket与HTTP的区别
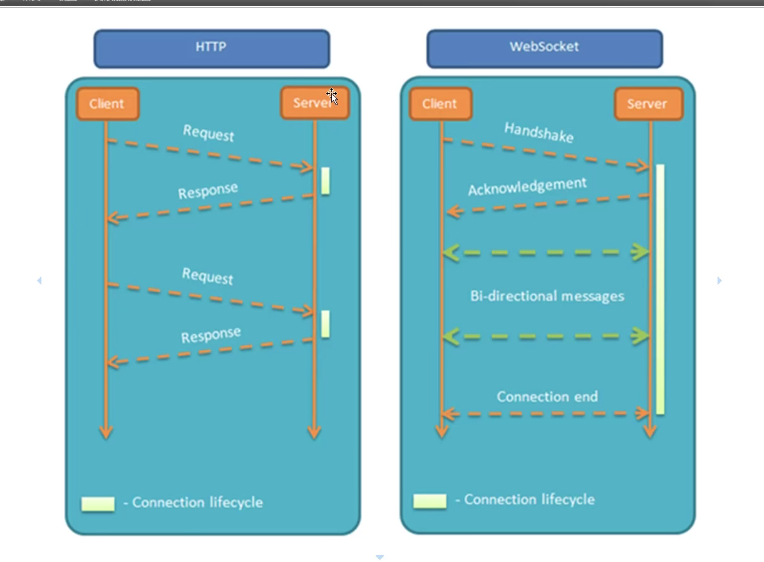
# 通信对比图

# 相同点
都是应用层的通信协议;
默认端口一样,都是
80或443;都可以用于浏览器和服务器间的通信;
都基于TCP协议。
# 不同点
HTTP的协议标识符是
http,WebSocket的是ws。HTTP请求只能由客户端发起,服务器无法主动向客户端推送消息;而WebSocket可以在服务器与客户端进行双向数据传输。
HTTP请求有同源限制,不同源之间通信需要跨域;而WebSocket没有同源限制。
# 1.3 Websocket优势
支持双向通信,实时性更强;
更好的二进制支持;
较少的控制开销:
创建连接后,ws客户端、服务端进行数据交换时,协议控制的数据包头部较小。
在不包含头部的情况下,服务端到客户端的包头只有2~10字节(取决于数据包长度),客户端到服务端的的话,需要加上额外的4字节的掩码。
而HTTP协议每次通信都需要携带完整的头部。
支持扩展:
ws协议定义了扩展,用户可以扩展协议,或者实现自定义的子协议(比如支持自定义压缩算法等)。
# 1.4 应用业务场景
| 业务场景 | 场景概述 |
|---|---|
| 弹幕 | 终端用户A在自己的手机端发送了一条弹幕信息,但是您也需要在客户A的手机端上将其他N个客户端发送的弹幕信息一并展示。需要通过WebSocket协议将其他客户端发送的弹幕信息从服务端全部推送至客户A的手机端,从而使客户A可以同时看到自己发送的弹幕和其他用户发送的弹幕。 |
| 在线教育 | 老师进行一对多的在线授课,在客户端内编写的笔记、大纲等信息,需要实时推送至多个学生的客户端,需要通过WebSocket协议来完成。 |
| 股票等金融产品实时报价 | 股票黄金等价格变化迅速,变化后,可以通过WebSocket协议将变化后的价格实时推送至世界各地的客户端,方便交易员迅速做出交易判断。 |
| 体育实况更新 | 由于全世界体育爱好者数量众多,因此比赛实况成为其最为关心的热点。这类新闻中最好的体验就是利用WebSocket达到实时的更新。 |
| 视频会议和聊天 | 尽管视频会议并不能代替和真人相见,但是应用场景众多。WebSocket可以帮助两端或多端接入会议的用户实时传递信息。 |
| 基于位置的应用 | 越来越多的开发者借用移动设备的GPS功能来实现基于位置的网络应用。如果您一直记录终端用户的位置(例如:您的 App记录用户的运动轨迹),就可以收集到更加细致化的数据。 |
# 二、WebSocket原理
# 2.1 客户端发起协议
客户端申请协议升级:
首先,客户端发起协议升级请求。可以看到,采用的是标准的HTTP报文格式,且只支持GET方法:
GET / HTTP/1.1
Host: localhost:8080
Origin: http://127.0.0.1:3000/url
Connection: Upgrade
Upgrade: websocket
Sec-WebSocket-Version: 13
Sec-WebSocket-Key: w4v7O6xFTi36lq3RNcgctw==
2
3
4
5
6
7
Connection: Upgrade:表示要升级协议。Upgrade: websocket:表示要升级到websocket协议。Sec-WebSocket-Version: 13:表示websocket的版本。如果服务端不支持该版本,需要返回一个Sec-WebSocket-Versionheader,里面包含服务端支持的版本号。Sec-WebSocket-Key:与后面服务端响应头的Sec-WebSocket-Accept是配套的,提供基本的防护,比如恶意的连接,或者无意的连接。
# 2.2 服务端响应
# 服务端响应协议升级
服务端返回内容如下,状态代码101表示协议切换:
HTTP/1.1 101 Switching Protocols
Connection:Upgrade
Upgrade: websocket
Sec-WebSocket-Accept: Oy4NRAQ13jhfONC7bP8dTKb4PTU=
2
3
4
到此完成协议升级,后续的数据交互都按照新的协议来。
# Sec-WebSocket-Accept
Sec-WebSocket-Accept:根据客户端请求首部的Sec-WebSocket-Key计算出来。
计算公式为:
- 将Sec-WebSocket-Key跟258EAFA5-E914-47DA-95CA-C5AB0DC85B11拼接;
- 通过SHA1计算出摘要,并转成base64字符串。
Sec-WebSocket-Key/Accept的作用
前面提到了,Sec-WebSocket-Key/Sec-WebSocket-Accept在主要作用在于提供基础的防护,减少恶意连接、意外连接。
Sec-WebSocket-Key/Sec-WebSocket-Accept 的换算,只能带来基本的保障,但连接是否安全、数据是否安全、客户端/服务端是否合法的 ws客户端、ws服务端,其实并没有实际性的保证。
# 2.3 数据帧格式
客户端、服务端数据的交换,离不开数据帧格式的定义。WebSocket客户端、服务端通信的最小单位是帧(frame),由1个或多个帧组成一条完整的消息(message)。
- 发送端:将消息切割成多个帧,并发送给服务端;
- 接收端:接收消息帧,并将关联的帧重新组装成完整的消息。
具体的帧格式如下所示:

# FIN
FIN占1个比特。
- 如果是1,表示这是消息(message)的最后一个分片(fragment);
- 如果是0,表示不是是消息(message)的最后一个分片(fragment)。
# RSV1, RSV2, RSV3
RSV1, RSV2, RSV3各占1个比特。
一般情况下全为0。当客户端、服务端协商采用WebSocket扩展时,这三个标志位可以非0,且值的含义由扩展进行定义。如果出现非零的值,且并没有采用WebSocket扩展,连接出错。
# opcode
opcode占4个比特。
操作代码,Opcode的值决定了应该如何解析后续的数据载荷(data payload)。如果操作代码是不认识的,那么接收端应该断开连接(fail the connection)。可选的操作代码如下:
%x0:表示一个延续帧。当Opcode为0时,表示本次数据传输采用了数据分片,当前收到的- 数据帧为其中一个数据分片;
%x1:表示这是一个文本帧(frame);%x2:表示这是一个二进制帧(frame);%x3-7:保留的操作代码,用于后续定义的非控制帧;%x8:表示连接断开;%x8:表示这是一个ping操作;%xA:表示这是一个pong操作;%xB-F:保留的操作代码,用于后续定义的控制帧。
# Mask
Mask占1个比特。
表示是否要对数据载荷进行掩码操作。从客户端向服务端发送数据时,需要对数据进行掩码操作;
从服务端向客户端发送数据时,不需要对数据进行掩码操作。
如果服务端接收到的数据没有进行过掩码操作,服务端需要断开连接。
如果Mask是1,那么在Masking-key中会定义一个掩码键(masking key),并用这个掩码键来对数据载荷进行反掩码。所有客户端发送到服务端的数据帧,Mask都是1。
# Payload length
Payload length:数据载荷的长度,单位是字节。为7位,或7+16位,或1+64位。
假设数Payload length === x,如果:
- x为0~126:数据的长度为x字节;
- x为126:后续2个字节代表一个16位的无符号整数,该无符号整数的值为数据的长度;
- x为127:后续8个字节代表一个64位的无符号整数(最高位为0),该无符号整数的值为数据的长度。
此外,如果payload length占用了多个字节的话,payload length的二进制表达采用网络序(bigendian,重要的位在前)。
# Masking-key
Masking-key:0或4字节(32位)
所有从客户端传送到服务端的数据帧,数据载荷都进行了掩码操作,
- 如果Mask为1,则携带了4字节的Masking-key。
- 如果Mask为0,则没有Masking-key。
备注:载荷数据的长度,不包括mask key的长度。
# Payload data
Payload data:(x+y) 字节。
载荷数据:
包括了扩展数据、应用数据。其中,扩展数据x字节,应用数据y字节;
扩展数据:
如果没有协商使用扩展的话,扩展数据数据为0字节。所有的扩展都必须声明扩展数据的长度,或者可以如何计算出扩展数据的长度。此外,扩展如何使用必须在握手阶段就协商好。
如果扩展数据存在,那么载荷数据长度必须将扩展数据的长度包含在内;
应用数据:
任意的应用数据,在扩展数据之后(如果存在扩展数据),占据了数据帧剩余的位置。
载荷数据长度减去扩展数据长度,就得到应用数据的长度。
# 2.4 数据传递
一旦WebSocket客户端、服务端建立连接后,后续的操作都是基于数据帧的传递。
WebSocket根据opcode来区分操作的类型。比如0x8表示断开连接,0x0-0x2表示数据交互。
# 数据分片
WebSocket的每条消息可能被切分成多个数据帧。当WebSocket的接收方收到一个数据帧时,会根据FIN的值来判断,是否已经收到消息的最后一个数据帧。
- FIN=1,表示当前数据帧为消息的最后一个数据帧,此时接收方已经收到完整的消息,可以对消息进行处理。
- FIN=0,则接收方还需要继续监听接收其余的数据帧。
此外,opcode在数据交换的场景下,表示的是数据的类型。0x01表示文本,0x02表示二进制。而0x00比较特殊,表示延续帧(continuation frame),顾名思义,就是完整消息对应的数据帧还没接收完。
# 数据分片例子
下面例子可以很好地演示数据的分片。客户端向服务端两次发送消息,服务端收到消息后回应客户端,这里主要看客户端往服务端发送的消息。
Client: FIN=1, opcode=0x1, msg="hello"
Server: (process complete message immediately) Hi.
Client: FIN=0, opcode=0x1, msg="and a"
Server: (listening, new message containing text started)
Client: FIN=0, opcode=0x0, msg="happy new"
Server: (listening, payload concatenated to previous message)
Client: FIN=1, opcode=0x0, msg="year!"
Server: (process complete message) Happy new year to you too!
2
3
4
5
6
7
8
第一条消息:
FIN=1, 表示是当前消息的最后一个数据帧。服务端收到当前数据帧后,可以处理消息。opcode=0x1,表示客户端发送的是文本类型。
第二条消息:
- FIN=0,opcode=0x1,表示发送的是文本类型,且消息还没发送完成,还有后续的数据帧;
- FIN=0,opcode=0x0,表示消息还没发送完成,还有后续的数据帧,当前的数据帧需要接在上一条数据帧之后;
- FIN=1,opcode=0x0,表示消息已经发送完成,没有后续的数据帧,当前的数据帧需要接在上一条数据帧之后。服务端可以将关联的数据帧组装成完整的消息。
# 2.5 连接保持+心跳
WebSocket为了保持客户端、服务端的实时双向通信,需要确保客户端、服务端之间的TCP通道保持连接没有断开。然而,对于长时间没有数据往来的连接,如果依旧长时间保持着,可能会浪费包括的连接资源。
但不排除有些场景,客户端、服务端虽然长时间没有数据往来,但仍需要保持连接。
这个时候,可以采用心跳来实现:
- 发送方->接收方:ping
- 接收方->发送方:pong
ping、pong的操作,对应的是WebSocket的两个控制帧,opcode分别是0x9、0xA。
举例:WebSocket服务端向客户端发送ping,只需要如下代码(采用ws模块)。
ws.ping('', false, true);
# 三、WebSocket客户端API
w3c规范中定义了关于HTML5 websocket API的原生API。
# 3.1 WebSocket 构造函数
WebSocket 对象作为一个构造函数,用于新建 WebSocket 实例。
var ws = new WebSocket('ws://localhost:8080');
创建一个指定连接服务端地址的ws实例,客户端就会与服务器进行连接。
# 3.2 readyState属性
readyState属性返回实例对象的当前状态,共有四种:
CONNECTING:值为0,表示正在连接。OPEN:值为1,表示连接成功,可以通信了。CLOSING:值为2,表示连接正在关闭。CLOSED:值为3,表示连接已经关闭,或者打开连接失败。
示例代码:
switch (ws.readyState) {
case WebSocket.CONNECTING:
// do something
break;
case WebSocket.OPEN:
// do something
break;
case WebSocket.CLOSING:
// do something
break;
case WebSocket.CLOSED:
// do something
break;
default:
// this never happens
break;
}
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
# 3.3 send方法
实例对象的send()方法用于向服务器发送数据。
发送文本的例子:
ws.send('your message');
发送 Blob 对象的例子:
var file = document
.querySelector('input[type="file"]')
.files[0];
ws.send(file);
2
3
4
发送 ArrayBuffer 对象的例子:
// Sending canvas ImageData as ArrayBuffer
var img = canvas_context.getImageData(0, 0, 400, 320);
var binary = new Uint8Array(img.data.length);
for (var ii = 0; ii < img.data.length; ii++) {
binary[ii] = img.data[ii];
}
ws.send(binary.buffer);
2
3
4
5
6
7
# 3.4 onopen属性
实例对象的onopen属性,用于指定连接成功后的回调函数。
ws.onopen = function () {
ws.send('Hello Server!');
}
2
3
如果ws实例要指定多个回调函数,可以使用addEventListener方法。
ws.addEventListener('open', function (event) {
ws.send('Hello Server!');
});
2
3
# 3.5 onclose属性
实例对象的onclose属性,用于指定连接关闭后的回调函数。
ws.onclose = function(event) {
var code = event.code;
var reason = event.reason;
var wasClean = event.wasClean;
// handle close event
};
2
3
4
5
6
如果ws实例要指定多个回调函数,可以使用addEventListener方法。
ws.addEventListener("close", function(event) {
var code = event.code;
var reason = event.reason;
var wasClean = event.wasClean;
// handle close event
});
2
3
4
5
6
# 3.6 onmessage属性
实例对象的onmessage属性,用于指定收到服务器数据后的回调函数.
ws.onmessage = function(event) {
var data = event.data;
// 处理数据
};
2
3
4
如果ws实例要指定多个回调函数,可以使用addEventListener方法。
ws.addEventListener("message", function(event) {
var data = event.data;
// 处理数据
});
2
3
4
注意,服务器数据可能是文本,也可能是二进制数据(blob对象或ArrayBuffer对象)。
ws.onmessage = function(event){
if(typeof event.data === String) {
console.log("Received data string");
}
if(event.data instanceof ArrayBuffer){
var buffer = event.data;
console.log("Received arraybuffer");
}
}
2
3
4
5
6
7
8
9
除了动态判断收到的数据类型,也可以使用binaryType属性,显式指定收到的二进制数据类型。
// 收到的是 blob 数据
ws.binaryType = "blob";
ws.onmessage = function(e) {
console.log(e.data.size);
};
// 收到的是 ArrayBuffer 数据
ws.binaryType = "arraybuffer";
ws.onmessage = function(e) {
console.log(e.data.byteLength);
};
2
3
4
5
6
7
8
9
10
11
# 3.7 bufferedAmount属性
实例对象的bufferedAmount属性,表示还有多少字节的二进制数据没有发送出去。
它可以用来判断发送是否结束。
var data = new ArrayBuffer(10000000);
socket.send(data);
if (socket.bufferedAmount === 0) {
// 发送完毕
} else {
// 发送还没结束
}
2
3
4
5
6
7
8
# 3.8 onerror属性
实例对象的onerror属性,用于指定报错时的回调函数。
socket.onerror = function(event) {
// handle error event
};
socket.addEventListener("error", function(event) {
// handle error event
});
2
3
4
5
6
7
# 四、Websocket代码开发
案例:使用Websocket开发一个聊天室程序。
- 客户端使用JS进行开发HTML5;
- 服务端使用Java开发;
# 4.1 JS客户端代码
<body>
<ul id="content"></ul>
<form class="form">
<input type="text" placeholder="请输入发送的消息" class="message" id="message"/>
<input type="button" value="发送" id="send" class="connect"/>
<input type="button" value="连接" id="connect" class="connect"/>
</form>
<script>
var oUl=document.getElementById('content');
var oConnect=document.getElementById('connect');
var oSend=document.getElementById('send');
var oInput=document.getElementById('message');
var ws=null;
oConnect.onclick=function(){
ws=new WebSocket('ws://localhost:5000');
ws.onopen=function(){
oUl.innerHTML+="<li>客户端已连接</li>";
}
ws.onmessage=function(evt){
oUl.innerHTML+="<li>"+evt.data+"</li>";
}
ws.onclose=function(){
oUl.innerHTML+="<li>客户端已断开连接</li>";
};
ws.onerror=function(evt){
oUl.innerHTML+="<li>"+evt.data+"</li>";
};
};
oSend.onclick=function(){
if(ws){
ws.send(oInput.value);
}
}
</script>
</body>
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
# 4.2 Java服务端代码
springboot整合websocket,Maven引入spring-boot-starter-websocket。
# pom文件引入依赖
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-websocket</artifactId>
</dependency>
2
3
4
# WebSocket配置类
@Configuration
public class WebSocketConfig {
/**
* 注入ServerEndpointExporter,
* 这个bean会自动注册使用了@ServerEndpoint注解声明的Websocket endpoint
*/
@Bean
public ServerEndpointExporter serverEndpointExporter() {
return new ServerEndpointExporter();
}
}
2
3
4
5
6
7
8
9
10
11
# WebSocket操作类
@ServerEndpoint注解是一个类层次的注解,它的功能主要是将目前的类定义成一个websocket服务器
端。
注解的值将被用于监听用户连接的终端访问URL地址,客户端可以通过这个URL来连接到WebSocket服务器端。
@Component
@ServerEndpoint(value = "/websocket/{userId}")
public class WebSocket {
private final static Logger logger = LogManager.getLogger(WebSocket.class);
/**
* 静态变量,用来记录当前在线连接数。应该把它设计成线程安全的
*/
private static AtomicInteger onlineCount = new AtomicInteger();
/**
* concurrent包的线程安全Map,用来存放每个客户端对应的MyWebSocket对象
*/
private static ConcurrentHashMap<String, WebSocket> webSocketMap = new ConcurrentHashMap<>();
/**
* 与某个客户端的连接会话,需要通过它来给客户端发送数据
*/
private Session session;
private String userId;
/**
* 连接建立成功调用的方法
*/
@OnOpen
public void onOpen(Session session, @PathParam("userId") String userId) {
this.session = session;
this.userId = userId;
//加入map
webSocketMap.put(userId, this);
addOnlineCount(); //在线数加1
logger.info("用户{}连接成功,当前在线人数为{}", userId, getOnlineCount());
try {
sendMessage(String.valueOf(this.session.getQueryString()));
} catch (IOException e) {
logger.error("IO异常");
}
}
/**
* 连接关闭调用的方法
*/
@OnClose
public void onClose() {
//从map中删除
webSocketMap.remove(userId);
subOnlineCount(); //在线数减1
logger.info("用户{}关闭连接!当前在线人数为{}", userId, getOnlineCount());
}
/**
* 收到客户端消息后调用的方法
*
* @param message 客户端发送过来的消息
*/
@OnMessage
public void onMessage(String message, Session session) {
logger.info("来自客户端用户:{} 消息:{}", userId, message);
//群发消息
for (String item : webSocketMap.keySet()) {
try {
webSocketMap.get(item).sendMessage(message);
} catch (IOException e) {
e.printStackTrace();
}
}
}
/**
* 发生错误时调用
*
* @OnError
*/
@OnError
public void onError(Session session, Throwable error) {
logger.error("用户错误:" + this.userId + ",原因:" + error.getMessage());
error.printStackTrace();
}
/**
* 向客户端发送消息
*/
public void sendMessage(String message) throws IOException {
this.session.getBasicRemote().sendText(message);
//this.session.getAsyncRemote().sendText(message);
}
/**
* 通过userId向客户端发送消息
*/
public void sendMessageByUserId(String userId, String message) throws IOException {
logger.info("服务端发送消息到{},消息:{}", userId, message);
if (StringUtils.hasLength(userId) && webSocketMap.containsKey(userId)) {
webSocketMap.get(userId).sendMessage(message);
} else {
logger.error("用户{}不在线", userId);
}
}
/**
* 群发自定义消息
*/
public static void sendInfo(String message) throws IOException {
for (String item : webSocketMap.keySet()) {
try {
webSocketMap.get(item).sendMessage(message);
} catch (IOException e) {
continue;
}
}
}
public static int getOnlineCount() {
return onlineCount.get();
}
public static void addOnlineCount() {
onlineCount.incrementAndGet();
}
public static void subOnlineCount() {
onlineCount.decrementAndGet();
}
}
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
# Controller类
@RestController
@RequestMapping("/webSocket")
public class WebSocketController {
@Autowired
private WebSocket webSocket;
@RequestMapping("/sentMessage")
public void sentMessage(String userId, String message) {
try {
webSocket.sendMessageByUserId(userId, message);
} catch (IOException e) {
e.printStackTrace();
}
}
}
2
3
4
5
6
7
8
9
10
11
12
13
14
15
# 4.3 WebSocket测试
WebSocket在线测试工具:https://websocket.jsonin.com (opens new window)
测试
# 建立连接
ws://127.0.0.1:8080/websocket/1
ws://127.0.0.1:8080/websocket/2
# 发起请求
127.0.0.1:8092/webSocket/sentMessage?userId=1&message=请进入视频会议
127.0.0.1:8092/webSocket/sentMessage?userId=2&message=请进入视频会议
2
3
4
5
6
7
