
# 一、Wiki.js基础
# 1.1 Wiki.js简介
官网:https://js.wiki (opens new window)
官方Github地址:https://github.com/requarks/wiki (opens new window)
文档:https://docs.requarks.io/install/docker (opens new window)
Docker:https://hub.docker.com/r/requarks/wiki (opens new window)
Wiki.js是一个开源的现代化企业级知识管理和文档协作平台,基于NodeJS技术的开源项目。其界面简洁美观、权限管理灵活,支持多种编辑器、多种用户验证方式、多种备份存储方式、多种搜索引擎,支持国际化、自定义主题(Theme)、流量分析等。特别适合做小团队的知识库,一方面适合管理和阅读,另一方面还能协同创作。
# 1.2 特点
- Markdown编辑器:这个可以说是我推荐它的主要原因,因为我平时创作就是使用的Markdown。
- 多用户协作:支持多用户同时编辑和协作,然后上传和保存,多人创建专属“知识库”就是这么容易。
- 权限管理:可以设置不同用户和用户组的访问权限,比如指定那些用户能观看那些内容什么的。
- 搜索功能:提供强大的全文搜索功能,遗憾的是不支持中文。
- 丰富的插件生态系统:支持各种插件和扩展,可以根据需求添加额外的功能和集成。
- 多语言支持:支持多种语言界面,包括简体中文。
- 可定制性:可以根据个人或者团队的需求进行定制和配置。
# 二、Wiki.js安装
# 2.1 Docker安装
默认启动 wiki 容器,前置条件是已安装了PG数据库。
vim docker-compose.yml
version: '3'
services:
wikijs:
image: ghcr.io/requarks/wiki:2
restart: unless-stopped
environment:
DB_TYPE: postgres
DB_HOST: 127.0.0.1
DB_PORT: 5432
DB_USER: root
DB_PASS: root
DB_NAME: wiki
ports:
- "8088:3000"
2
3
4
5
6
7
8
9
10
11
12
13
14
15
# 2.2 Docker安装(加DB)
wiki 完整的程序需要一个 wiki 和 一个数据库,而默认启动 wiki 容器是不带数据库引擎的。
为了避免安装的复杂,我们直接使用 docker-compose 的方式来安装。
容器启动
创建一个目录,名为 wiki。
mkdir wiki在 wiki 目录里新建 docker-compose 文件。
vim docker-compose.yml
services:
db:
image: postgres:15-alpine
environment:
POSTGRES_DB: wiki
POSTGRES_PASSWORD: wikijspwd
POSTGRES_USER: wikijs
logging:
driver: "none"
restart: unless-stopped
volumes:
- ./db-data:/var/lib/postgresql/data
wiki:
image: ghcr.io/requarks/wiki:2
depends_on:
- db
environment:
DB_TYPE: postgres
DB_HOST: db
DB_PORT: 5432
DB_USER: wikijs
DB_PASS: wikijsrocks
DB_NAME: wiki
restart: unless-stopped
ports:
- "8088:3000"
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
启动容器,执行命令:
docker-compose up -d等待容器加载,且运行。执行 docker ps 。如果发现 postgresql 和 wiki 都启动成功,我们将系统的对应端口打开。
执行
firewall-cmd --permanent --zone=public --add-port=8088/tcp和firewall-cmd --reload(若开启防火墙)。
访问
前台访问 ip:8088 端口即可。
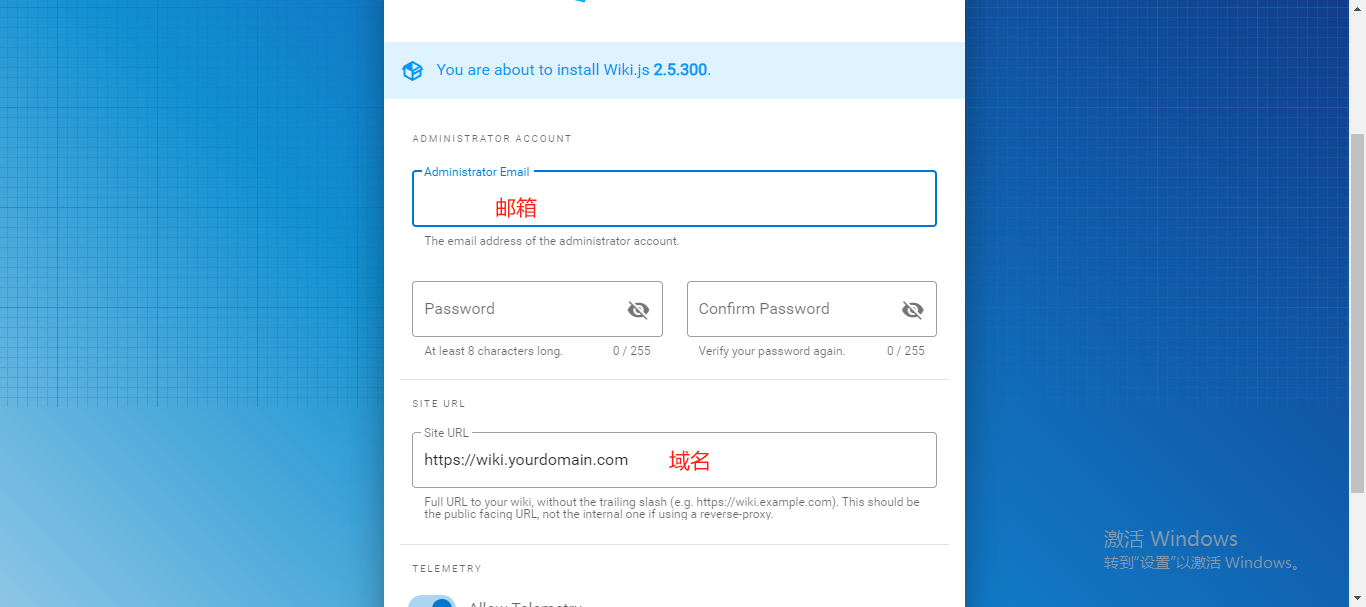
我们输入必要的管理员邮箱和密码,以及要反向代理的域名,这里输入域名后,然后进行反代即可。

然后点击 install。
等待初始化安装后,就会自动跳转到登录页面,输入管理员账户和密码就登录即可。
使用
- 选择新建一个页面或者进入管理页面。
- 管理页面默认都是英语。我们只需要下载一个中文的语言包,应用即可。
- 然后就可以进入 wiki 页面进行编辑各种页面了。我这里新建了一个 markdown 格式的页面,然后点击 create 即可。
- 页面还可以新建定时任务、脚本、以及设置各种权限文档等功能,十分强大。感兴趣的可以安装和体验一下。
